Dot Grid Animation module. Using Gsap to animate svg components on websites.


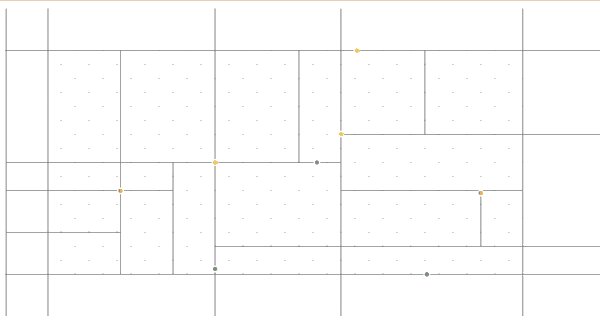
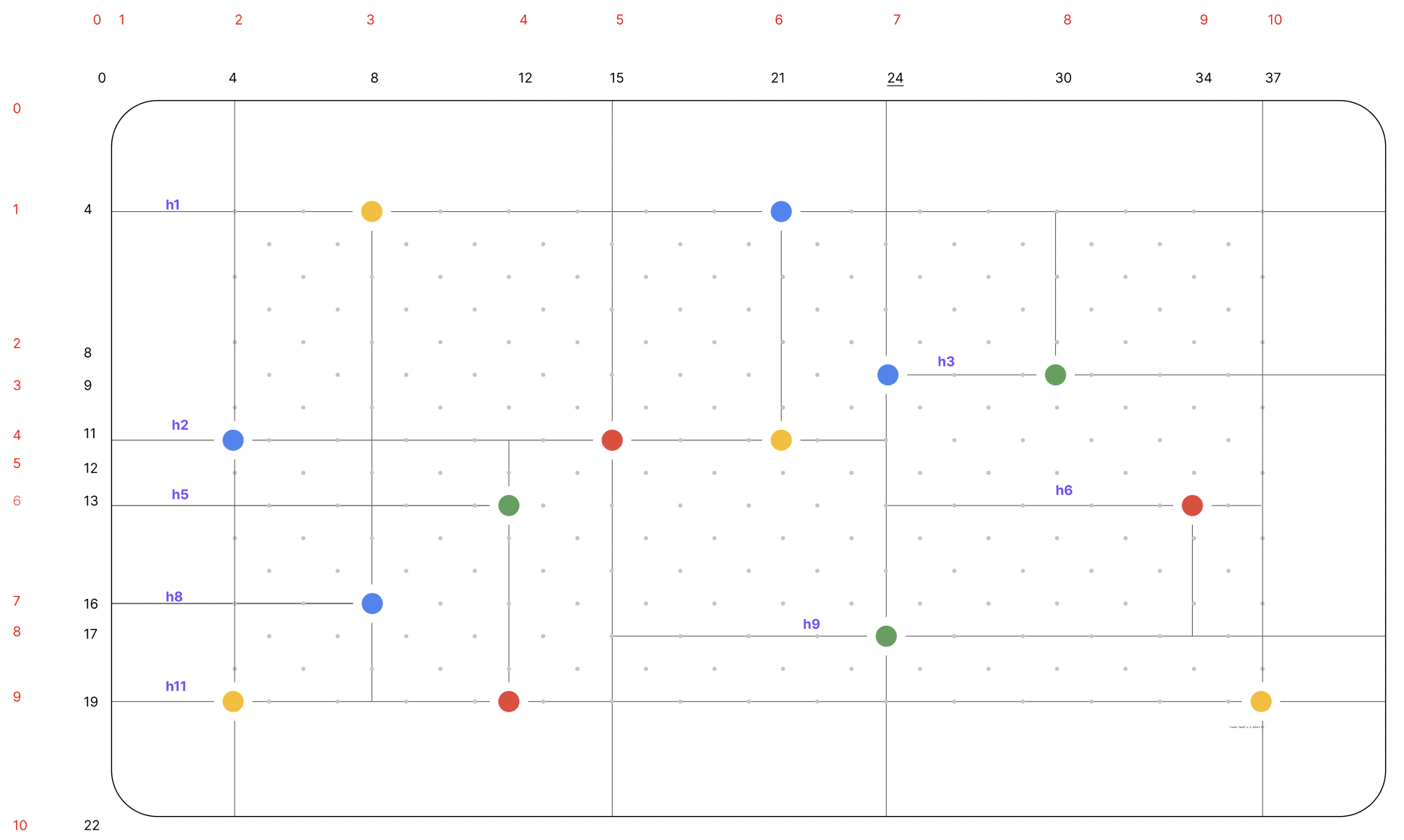
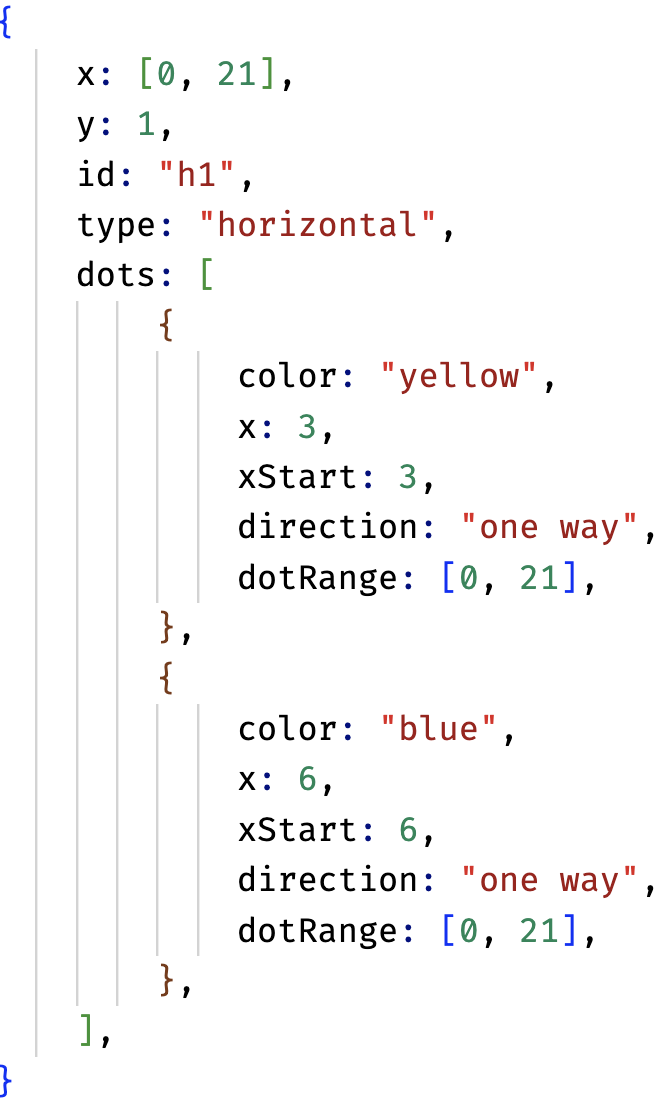
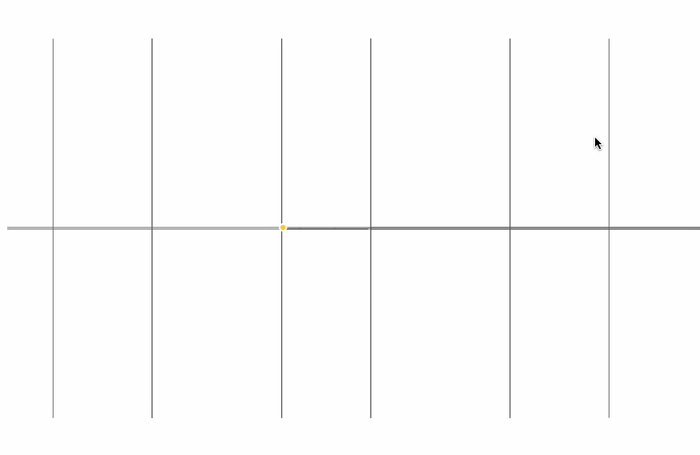
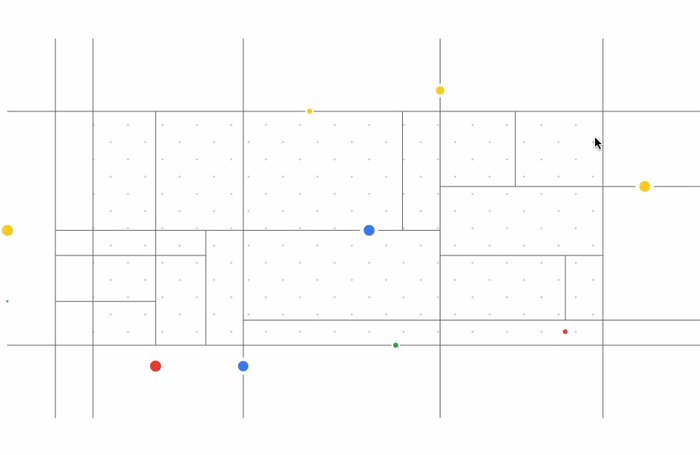
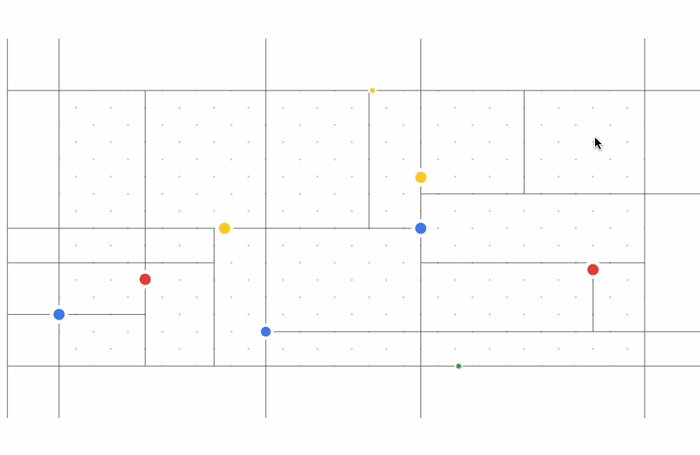
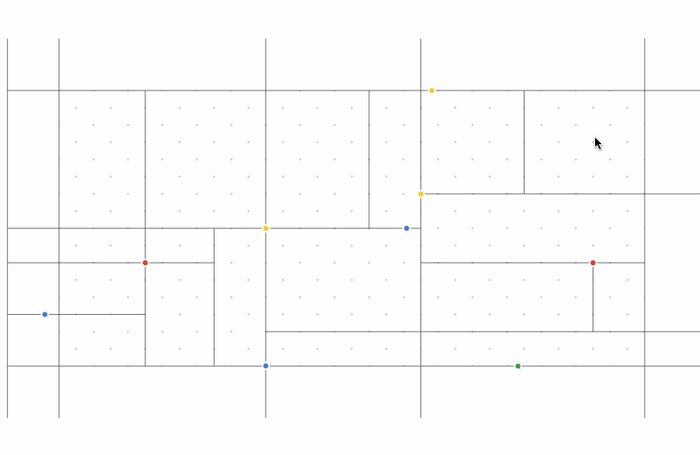
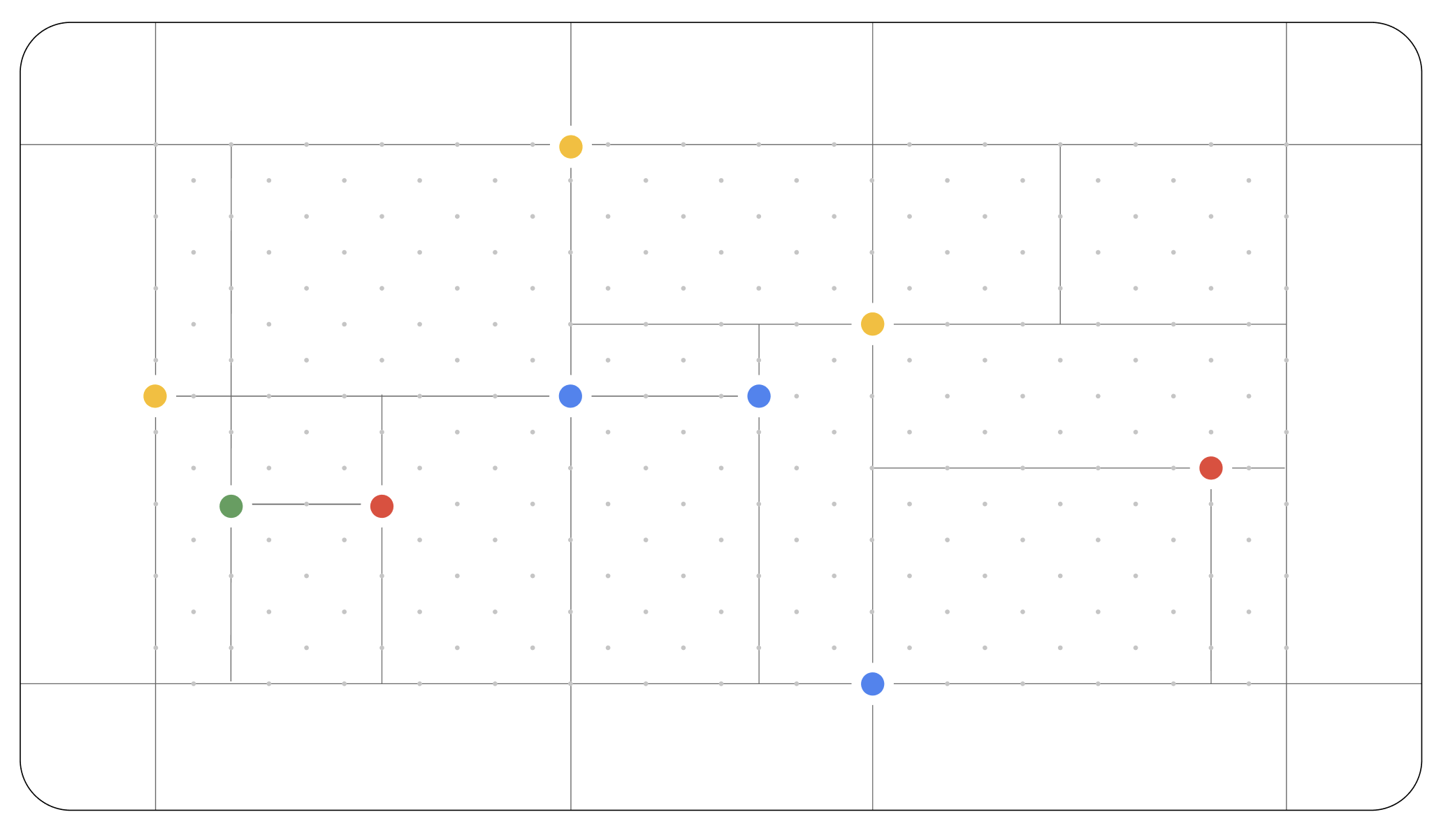
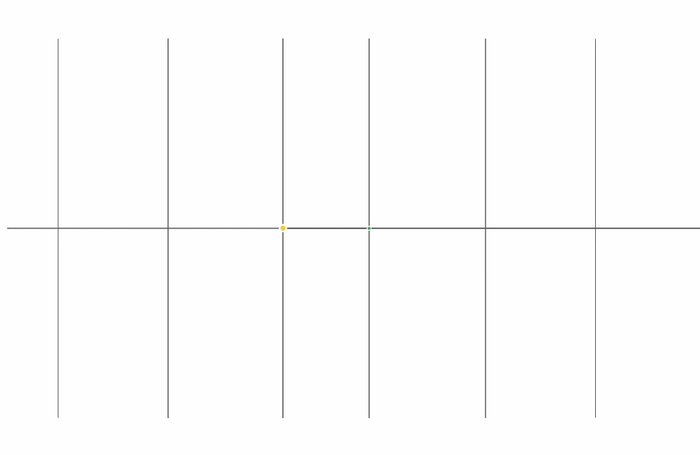
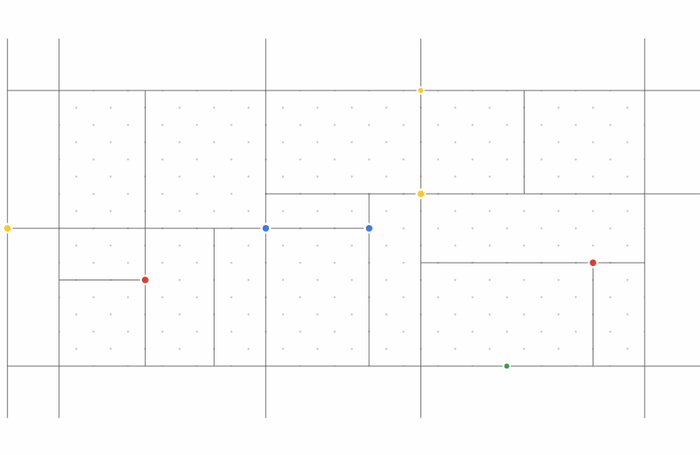
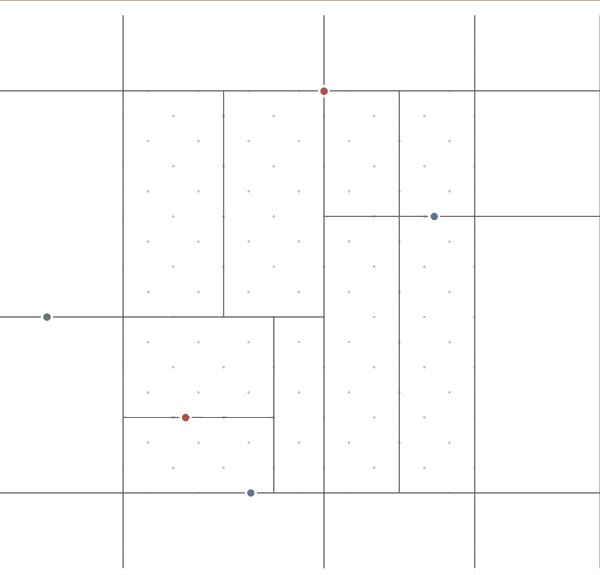
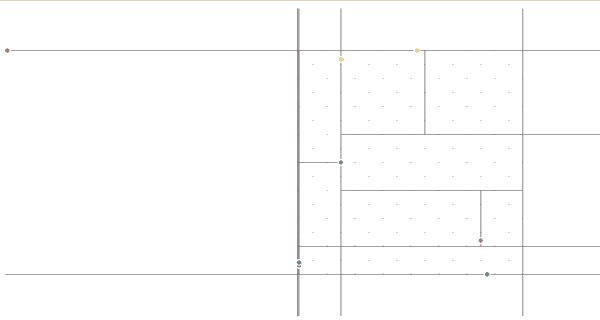
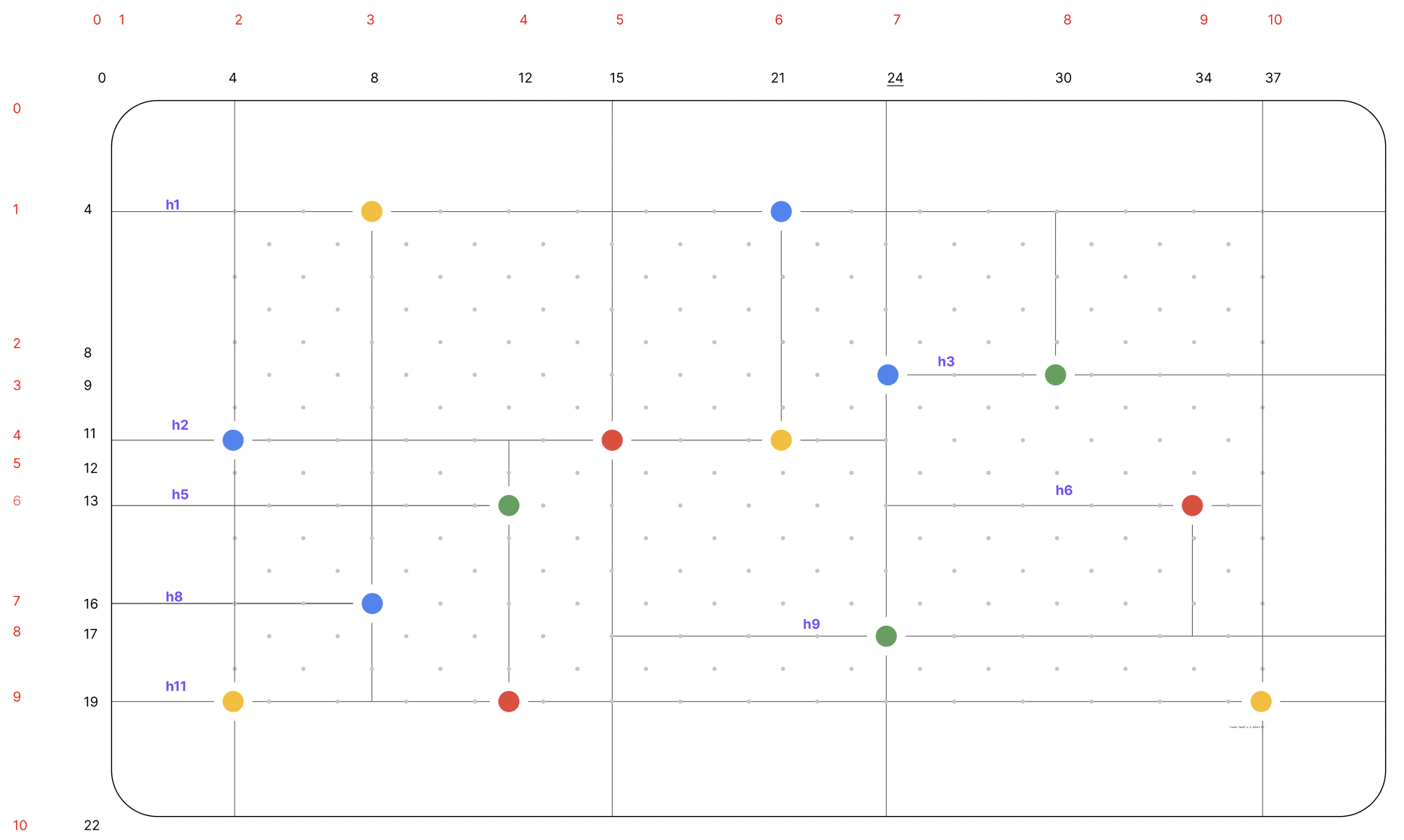
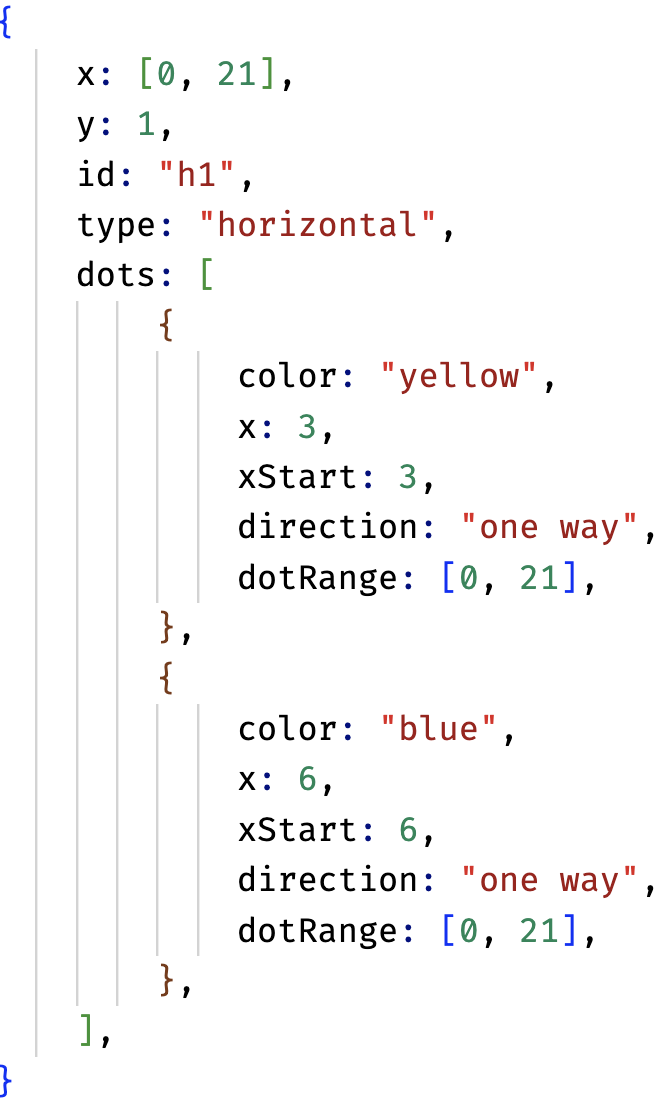
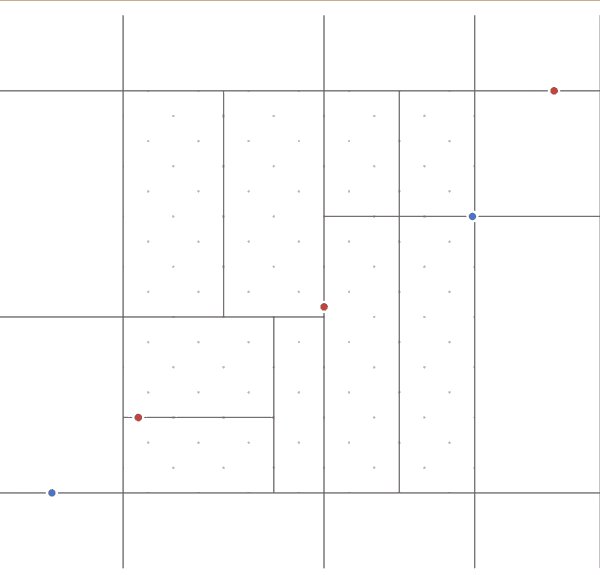
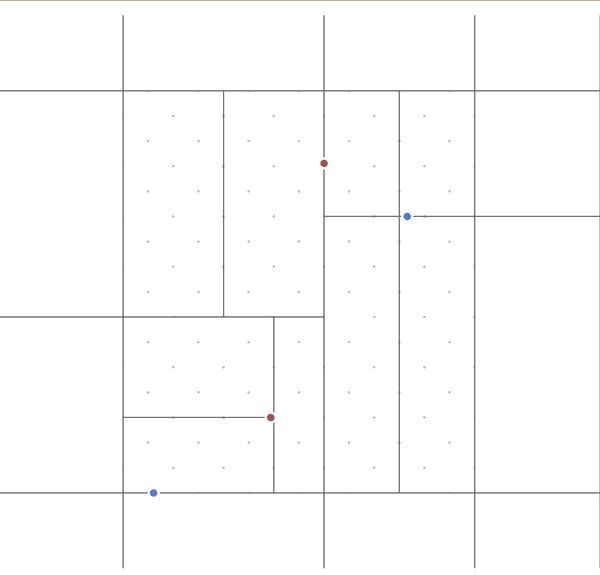
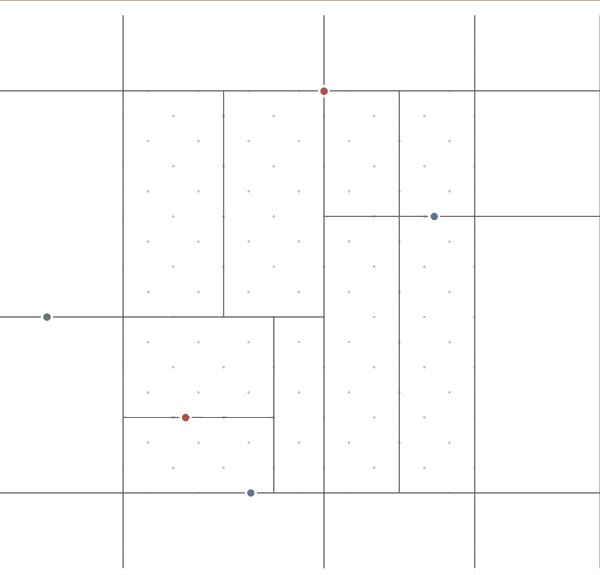
The users could define a grid system by assigning attributes to each line. For each line, it would be necessary to know the line type, its x and y position information, and detailed information about every dot on each line. During animation, the lines could be kept snapped to their designated grid.
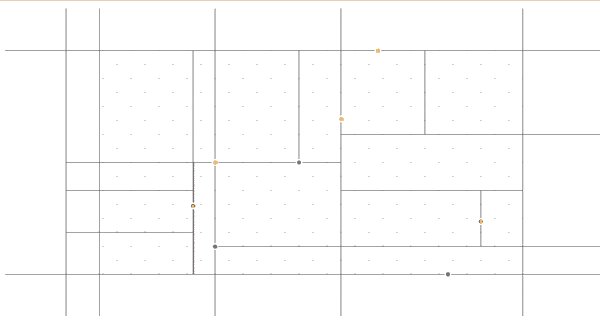
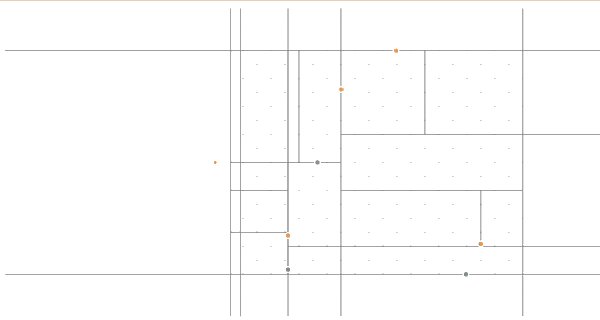
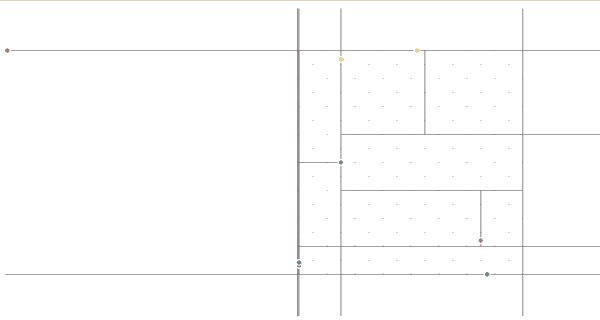
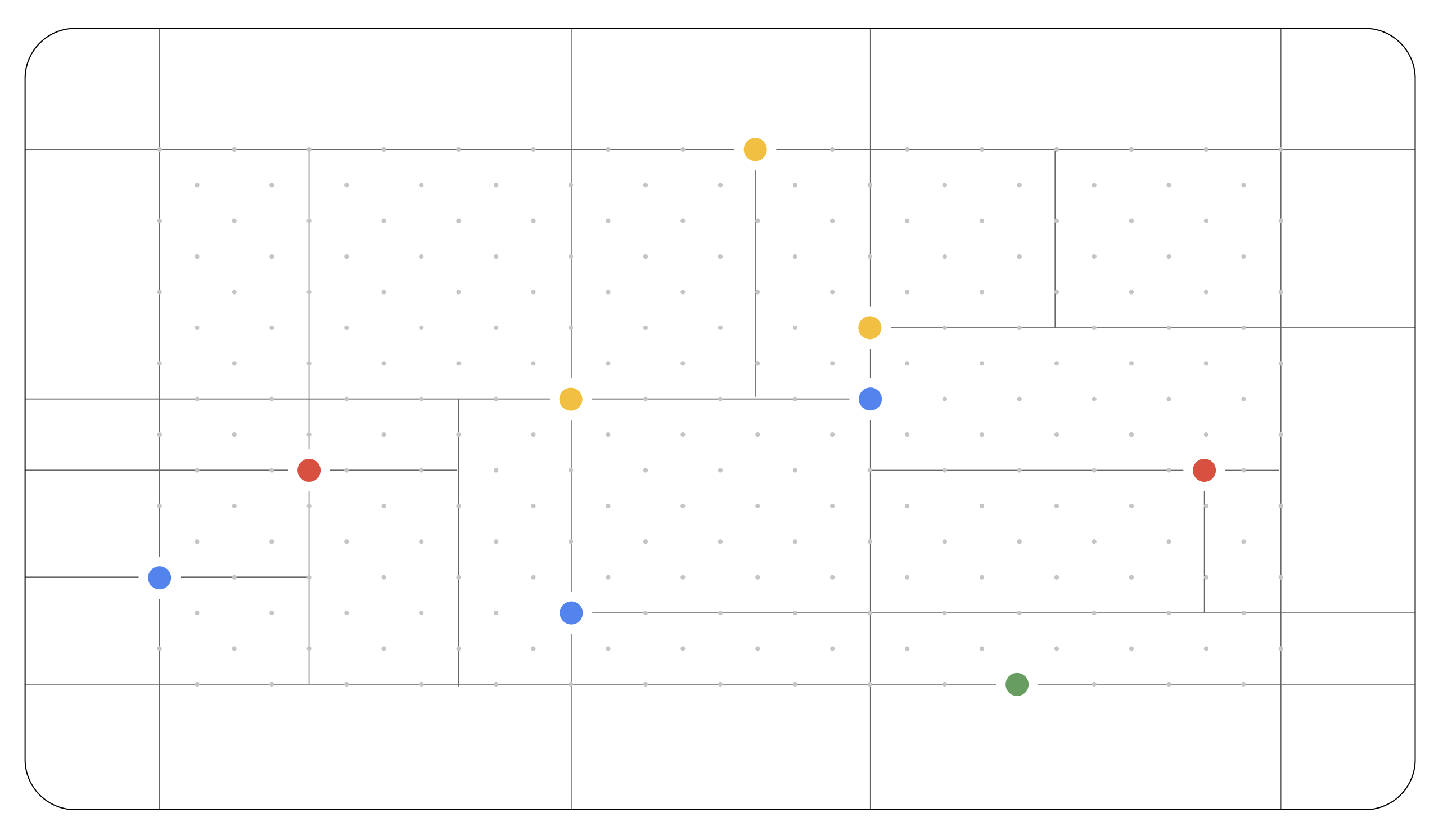
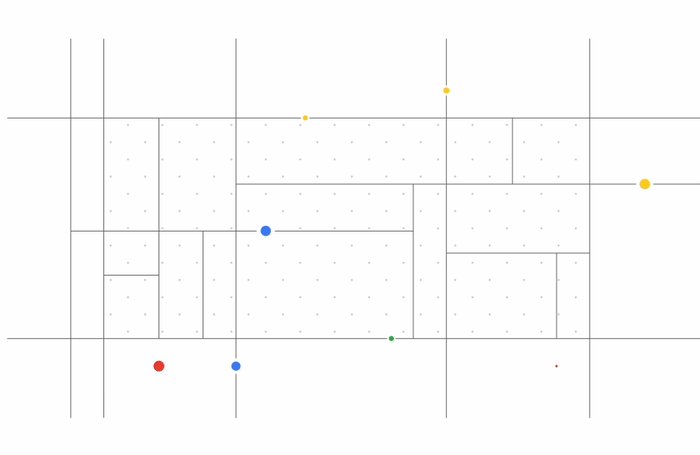
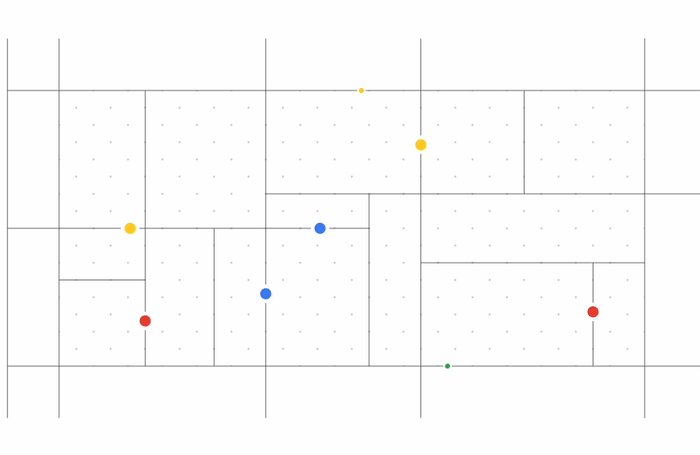
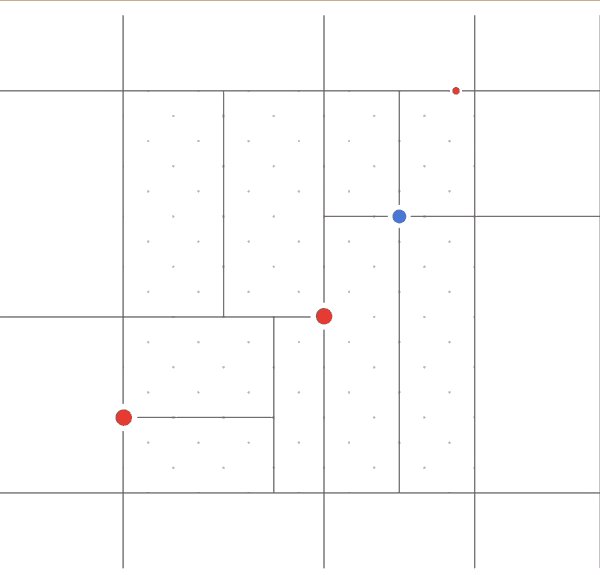
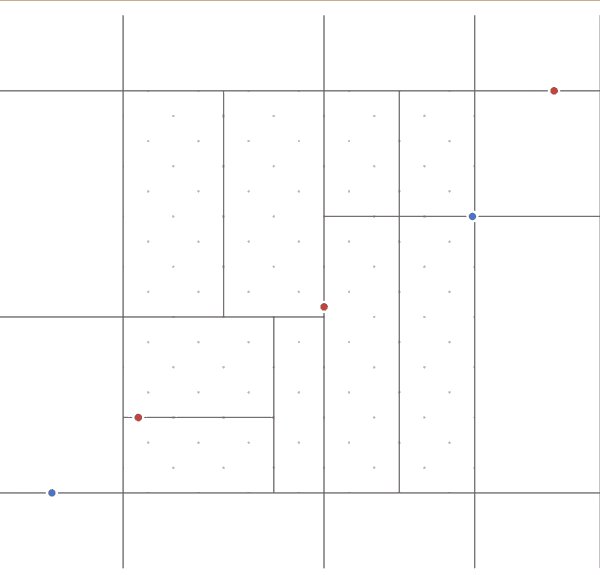
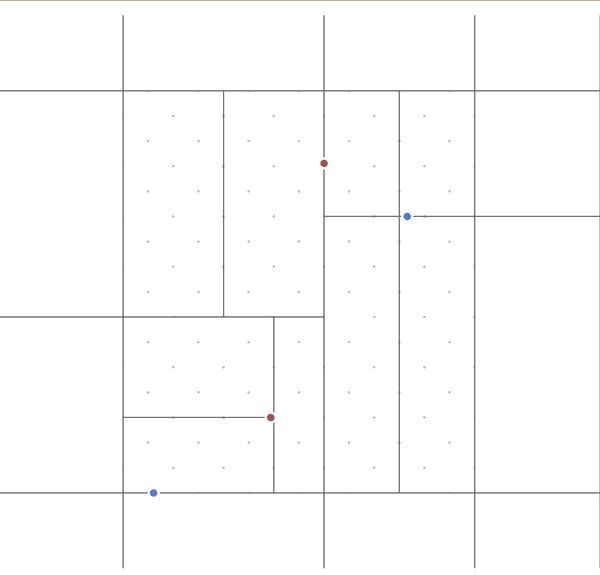
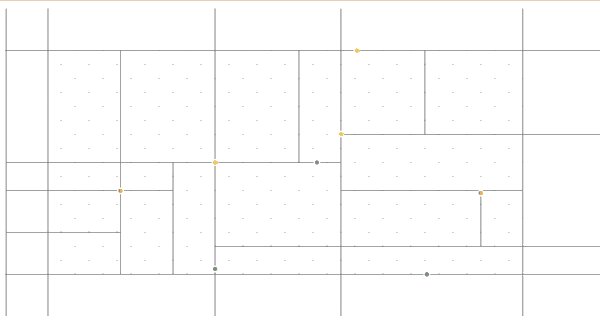
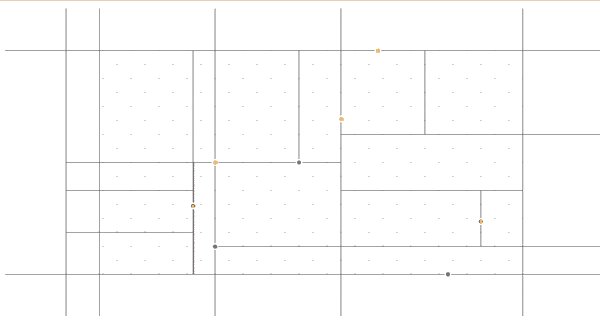
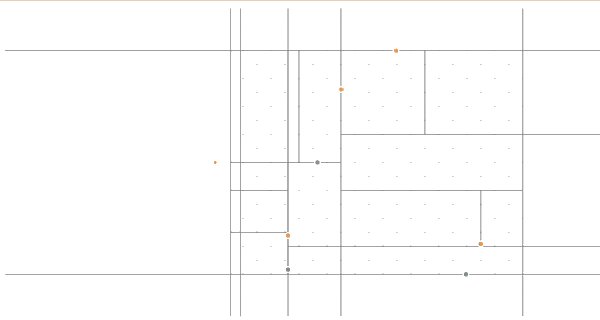
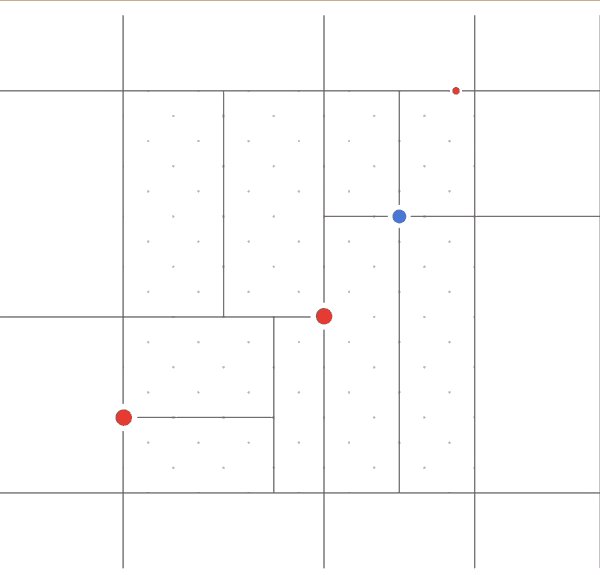
I love making everything parametric. Here is an example of different grid configs result in different animations.

Every dot would loop from its starting point to its ending point when the app is in an idle state.
Lines could slide and give more space to content. Users could define the duration of the animation and which grid to snap to.