Overview
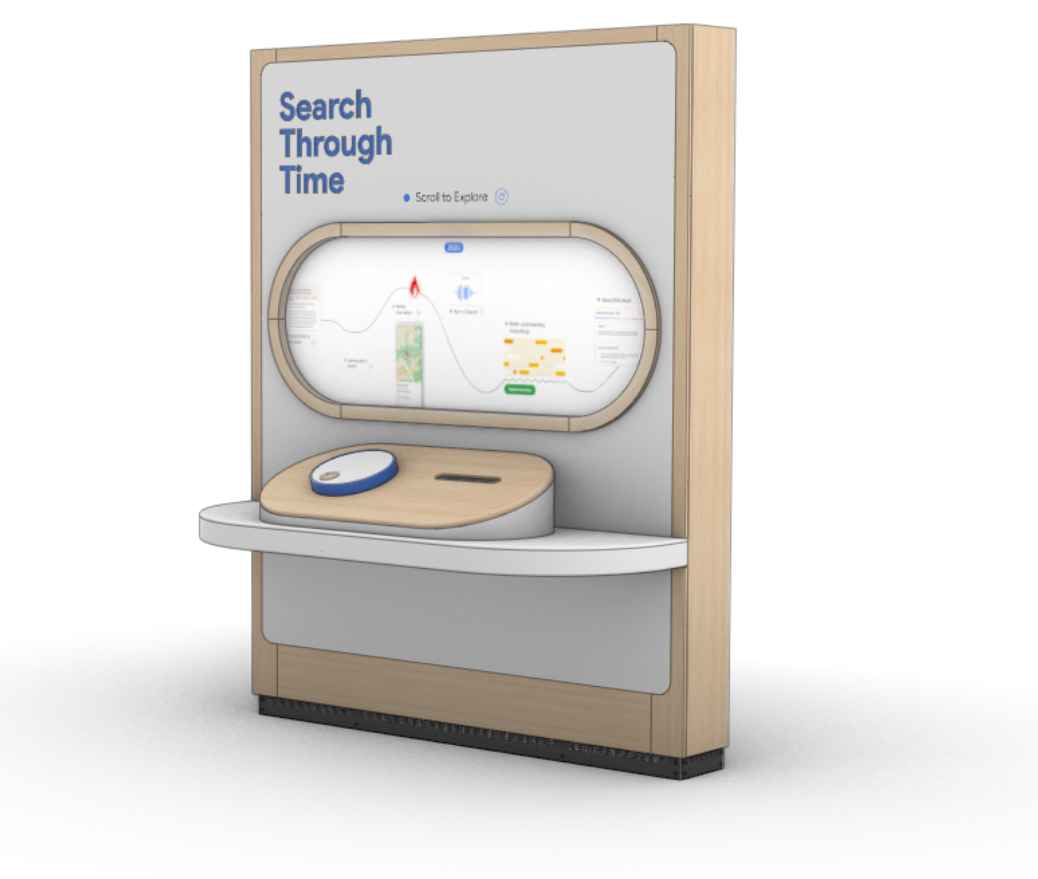
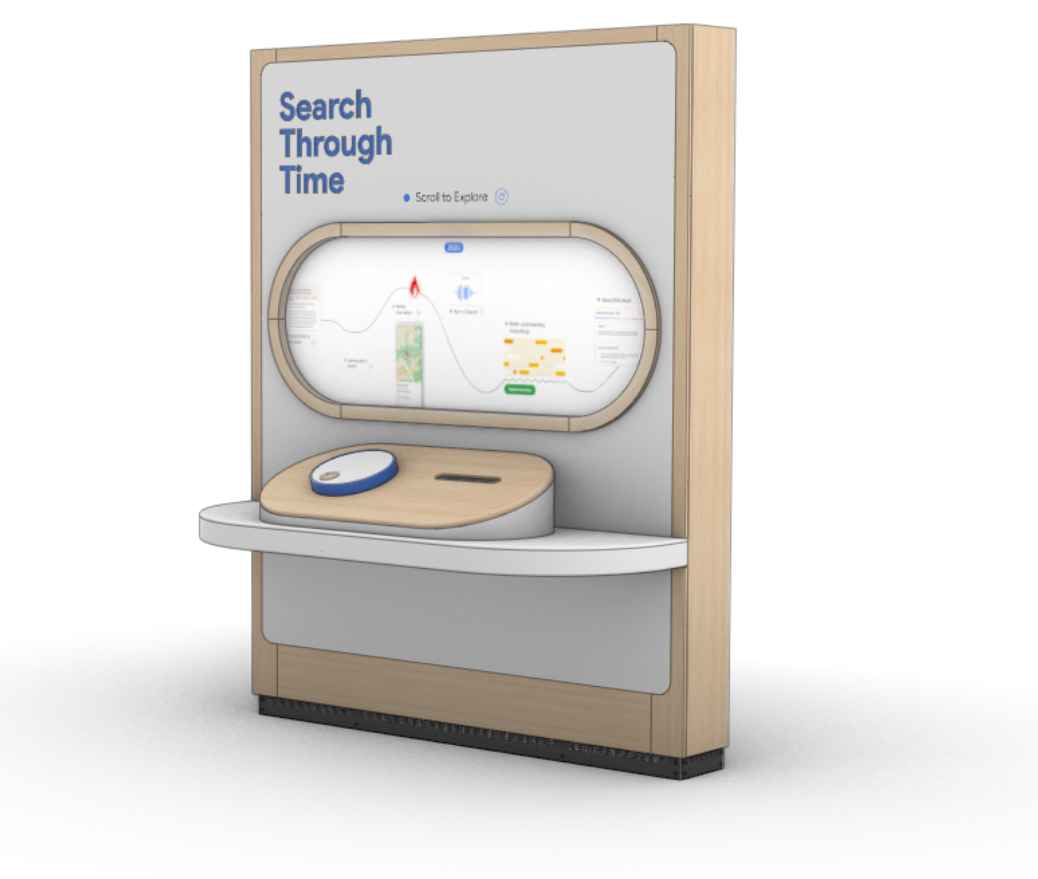
Name: Search Through the Timeline
Team: Deeplocal
Project: Google Betty
Project Location: Washington DC
My Role: main Creative Technologist
Work Scope
- adapt Active Theory’s website into our kiosk Change the website interaction from clicking to a single mouse wheel scroll
- add feature and style change for better user experience.
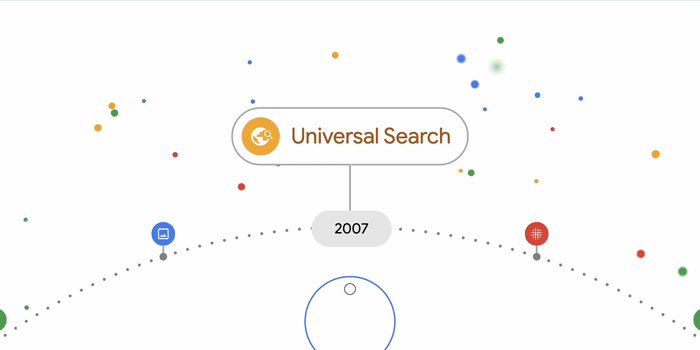
- build the Attract Screen Animation, working together with Erin from the Creative Team.
- backend with Gumband integration, which is an IOT platform for experience design and exhibition development.
- update software with more milestone content to the timeline for every 6 month.
Tech Stack
- For main software, I used Three JS, Vanilla JS, Electron, Gumband SDK.
- For attract screen, I used Three Js, React Three Fiber, React, GSAP Animation.